Histoire du projet
L’histoire commence, quand à Los Angeles dans les années 50, ce qui allait devenir le coliving apparaît sous le nom de Dingbat. Il évoluera en vrai coliving, en 2000 à New York.
Se présentant sous forme d’un logement à louer dans un espace de vie, proche de l’image des villes utopistes de Nicolas Ledoux. Tout le monde y vis en communauté, et il est même possible de travailler (coworking).
On loue son logement, presque entièrement privatisé avec espaces communs (comme la cuisine), et on loue aussi dans le prix du loyer, des services comme avoir le WiFi, Netflix, etc, au lieu de payer en séparé.


Arrivée de KLEY – Urban Village
C’est en France que nous continuons notre histoire.
En 2017, le coliving voit le jour dans notre pays. Là, où se trouve KLEY, entreprise existant depuis 2014, proposant des logements aux étudiants.
Intéressé par cette idée de coliving, KLEY a décidé d’ouvrir son propre espace de coliving pour jeunes actifs, en 2023, sous le nom de KLEY – Urban Village.
C’est en utilisant leur futur projet qu’on a développé le nôtre. En se basant sur Urban Village.
Le but du projet était de créer un onboarding pour Urban Village.
On a repensé au fait que les onboardings ou entrée de site et d’application, sont souvent attractifs.
Et il fallait bien sûr, mettre en avant le point clé de ce projet de coliving : les services et l’aspect communautaire.
Avec cette idée, nous avons pu concevoir la problématique principale du projet.
» Comment pourrions-nous réaliser un onboarding personnalisé de manière ludique et narrative, rendant attractif l’utilisation des services et l’aspect communautaire ? «
Maria, 28 ans, espagnole,
fait un VIE en France
Personnage principal visé
Durant ce projet, il nous a été proposé trois personae.
Notre groupe a choisi à l’unanimité sur Maria : elle était jeune, rappelant à chacune le côté « je quitte mes parents pour aller ailleurs », et elle avait l’air sympathique.
Maria a été pour nous la référence claire de notre cible à qui on pourrait vendre l’aspect communautaire et proposer quelque chose de ludique et attractif.
Elle était celle qui faisait le plus « jeune actif » comme on se l’imaginait.
Frustrations du personnage
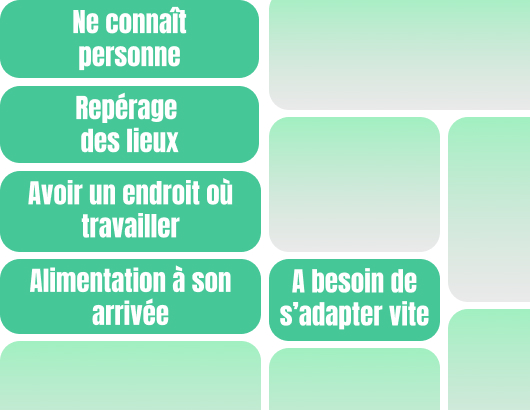
Maria va arriver en France. Immédiatement, des questions lui viennent en tête : comment va-t-elle se nourrir à son arrivée ? Comment va-t-elle faire connaissance avec les autres villagers ? Et pour se repérer dans l’endroit ? Et où va-t-elle travailler ?
Ce sont des questions stressantes pour elle. On pouvait, pour certaines, leur trouver des réponses à afficher dans notre onboarding.



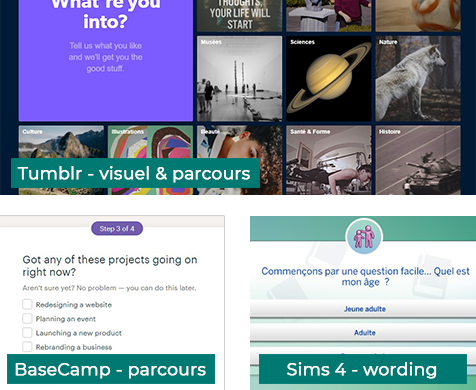
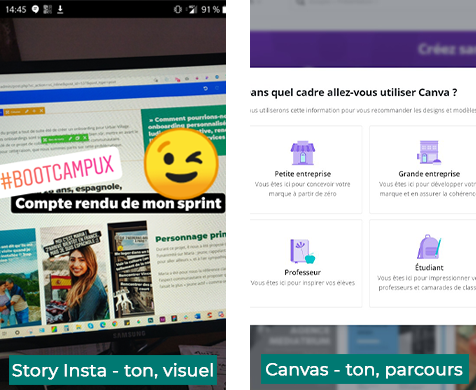
Inspirations pour l’histoire



Possibilités de lecture
En mélangeant nos inspirations, l’histoire de cet onboarding a pris petit à petit forme.
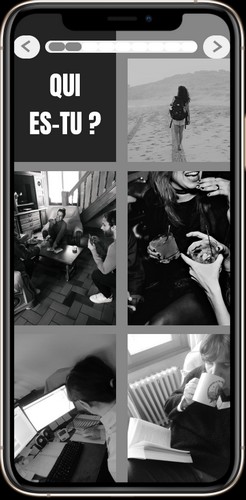
Nous avons apprécié le côté « story », plus humain, si proche de tout le monde, et intuitif. Il fallait des choix que Maria devait faire, mais qui s’adaptaient à elle, pour lui offrir les meilleurs services.
Pour ça nous nous sommes inspirés des stories, et de leur façon directe de demander.
Concept de l’histoire
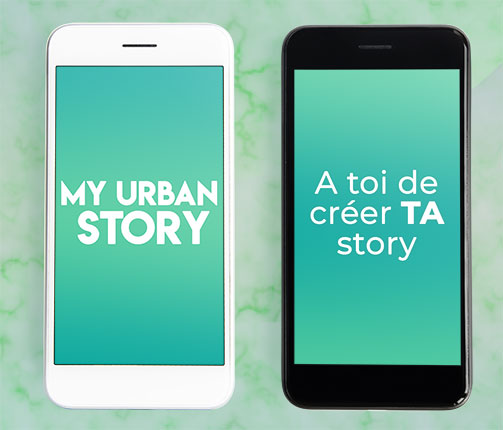
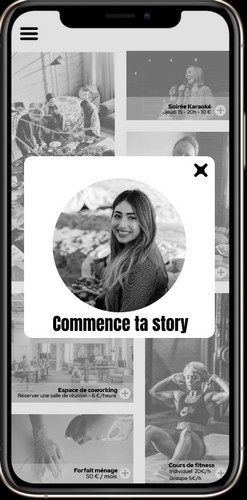
Puisque nous avions décidé que le concept tournait autour de ce principe de story, nous nous en sommes inspirés pour le nom et la proposition de valeur.
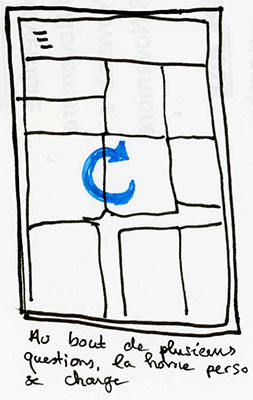
Il y a cette idée, de créer son histoire, de la construire soi-même, grâce à cet onboarding, qui laissera ensuite dérouler une home personnalisée.
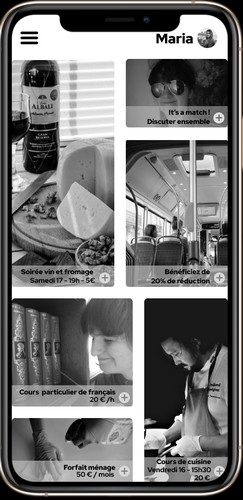
On a imaginé que la home continuait de décrire l’histoire éventuelle de Maria, selon ce qu’elle choisirait (à la façon de Pinterest ou de TikTok qui adapte son contenu selon ce qu’on regarde/aime).

Construire l’histoire
Pour parvenir à raconter l’histoire de façon visuelle, lui donner vie, nous avons déjà commencé par concevoir le storyboard.
L’histoire a été construite en nous basant sur ce qui amènerait Maria à utiliser l’application, et comment elle y entrerait, ainsi que ce qui s’y passerait de façon succincte.

Scénario personnalisé
Pour donner un sens à notre histoire, il fallait entrer en profondeur de cet aspect de parcours.
Sur quels choix allait tomber Maria ? Quelque chose de précis ? A quel moment les choix se lieraient entre eux pour adapter son chemin vers sa home ?
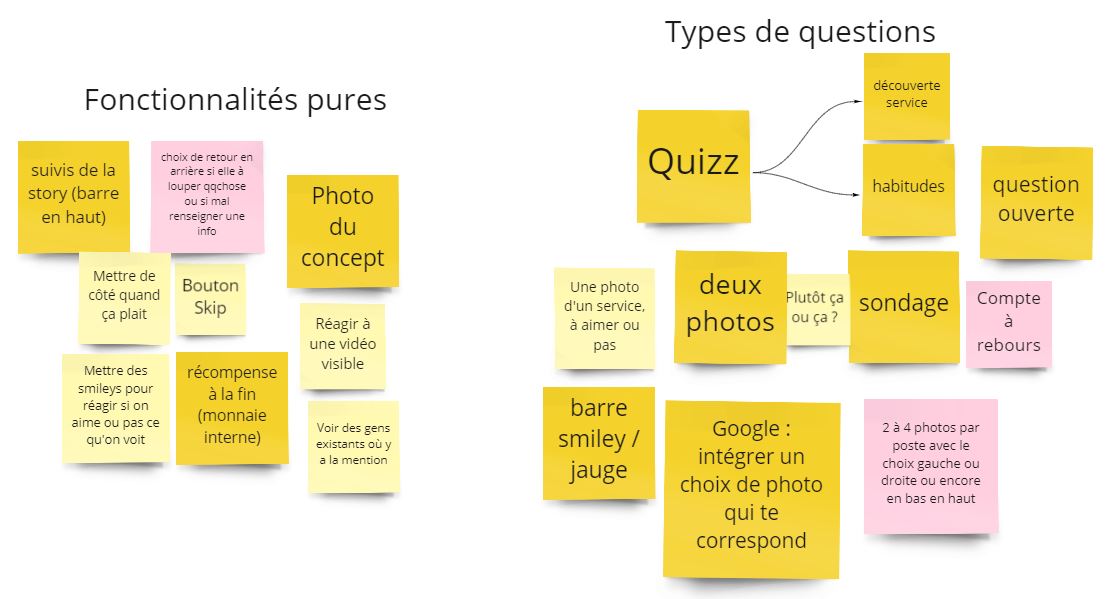
Nous avons déterminé des points de scénarios à l’aide d’un brainstorming.
Produire le prototype de l’histoire
Pour aider Maria à s’adapter rapidement une fois arrivée à Urban Village, pour l’aider à poursuivre son histoire sans trop d’obstacles, il fallait un moyen qui rende les lieux déjà familiers.
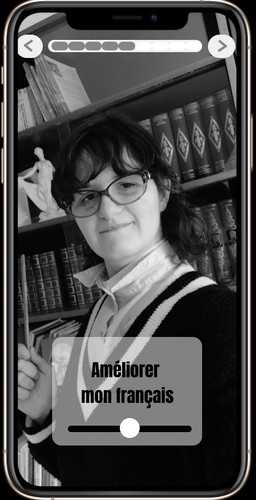
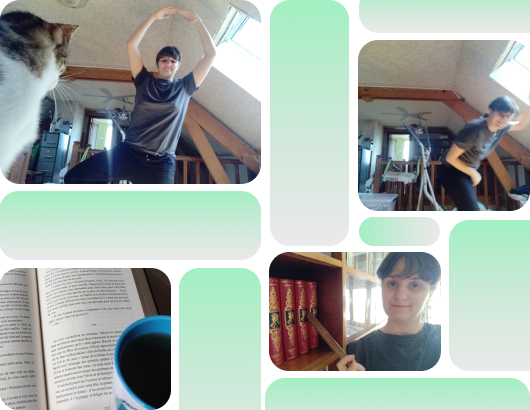
Pour ça, nous avons utilisé l’idée de starification.
En nous mettant en scène, comme si nous étions des villagers qui avaient fait des vraies stories. Ainsi, Maria aurait les moyens de reconnaître ces personnes lorsqu’elle arriverait à Urban Village, et se sentir déjà chez elle avec cette familiarité.
Les visuels devaient paraître être « réels », comme si Maria consultait vraiment une story de quelqu’un d’existant.

Quand le prototype prend vie
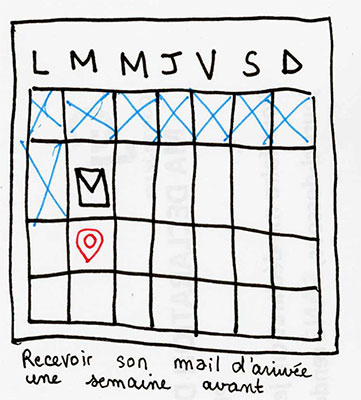
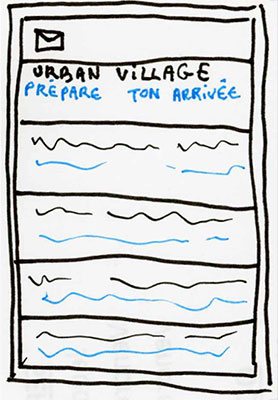
Démarrant comme le storyboard, sur le mail d’arrivée, Maria est invitée à construire sa story. Son histoire.
Puisqu’elle suivra le parcours de l’onboarding, son histoire se créera en home personnalisée.
Nous avons repris certains codes des stories, puis donné un aspect ludiques aux choix, et présenté d’avance, des services éventuels.
Construire l’histoire de quelqu’un se fait en lui donnant les choix qui pourront lui parler.
Tester l’histoire
Pour voir si l’histoire qu’on a écrit fonctionne bien, il faut toujours la lire à quelqu’un. C’est ce que nous avons fait, tout en nous préparant à ça.
Nous avons défini les objectifs de ce que l’on désirait évaluer, durant le moment où l’histoire serait racontée et que le testeur réagirait.
Après nous nous sommes préparés à montrer au testeur qu’il n’a pas à s’en faire, que ce test n’est pas là pour le juger, mais nous juger nous.
A juger cette histoire que l’on a réalisé, dans toute la sincérité qu’il pouvait avoir.

« J’avais l’impression de passer un test de personnalité, pas une création de profil, c’est cool. »
Morgan, 33 ans

Réecriture éventuelle
Une fois 8 personnes testées (5 et 3 chacun de notre côté), à qui on avait raconté l’histoire, nous avons pu en découler des aspects d’améliorations ou des remarques pertinentes.
Les choses qui fonctionnaient, comme les choses à réécrire et revoir. Les voici :
– Le visuel est attrayant et propre
– Le ton utilisé est bon et intuitif et c’est court
– Le parcours ergonomique mais manque un bouton skip plus clair.
– Il faudrait revoir l’ordre des questions
– A voir pour mettre des noms sur le qui es tu pour être sûr de savoir à quoi ça correspond.
– Il faudrait pouvoir cliquer sur l’image pour voir les fiches produits, et pouvoir les quitter une fois dessus avec une croix.
– Pour la homepage : alterner service payant & gratuit puisqu’on a un aspect très service payant.
– La pub ne ressemblait pas à une pub et était trop proche visuellement du reste du parcours.
Epilogue
Ce sprint m’a permis de travailler sur un sujet qui m’étais inconnu et moderne. Créer un benchmark a été intéressant, pour nous permettre de nous amener vers une bonne idée, un bon concept, une bonne histoire.
Je me suis vraiment amusée à offrir ce côté starification du prototype. Et le prototype a semblé être assez visuel et répondre à ce qui était voulu.
Projet de sprint conçu dans le cadre de la formation UX Designer de The Bridge Ecole Entreprise. Proposé par Patrick Dacquin. Produit par Caroline Montcharmont, Blandine Guilloreau et Ynola Gnago