S’informer sur la base
Doc City est un village santé, qui se met en place en France. Ce village santé, offre la possibilité aux professionnels de santé de se poser dans un bureau de façon temporaire, pour profiter de services pratiques comme un secrétariat médical ou administratif, ou encore d’une conciergerie.
Ainsi, les patients peuvent venir, et demander un certain praticien de façon rapide et les praticiens, peuvent aller où il leur est nécessaire d’aller sans se préoccuper de tout ce qui pourrait leur prendre du temps d’un point de vue gestion de cabinet.
C’est dans le cadre de ce lieu, que le but du projet était de créer une borne interactive d’accueil pour la prise de rendez-vous.

Déterminer l’existant
Pour construire un projet sur une borne interactive, il vaut mieux connaître l’existant.
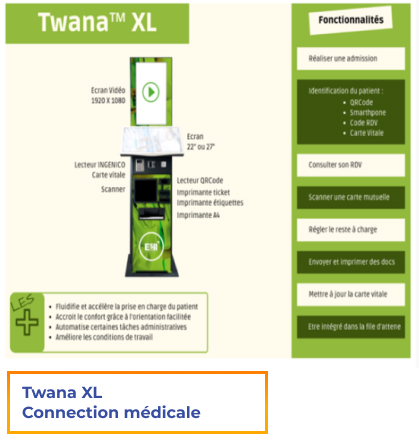
Ainsi, nous nous sommes renseignés sur ce qui existait déjà pour les bornes, pour les technologies en général, et même au niveau de la signalétique pour la scénographie.
Plus que ça : nous avons même pu découvrir sur le terrain, les bornes existantes.
Ce travail nous a permis de comprendre ce qui existait, et ce qu’il était possible de faire.

Simplifier la vie
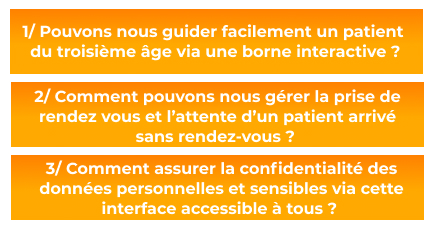
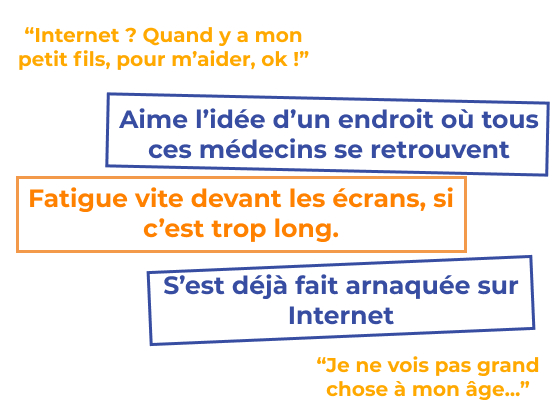
Pour choisir le persona, nous nous sommes basés sur les trois problématiques auquel on devait répondre.


Réfléchir à l’accessibilité
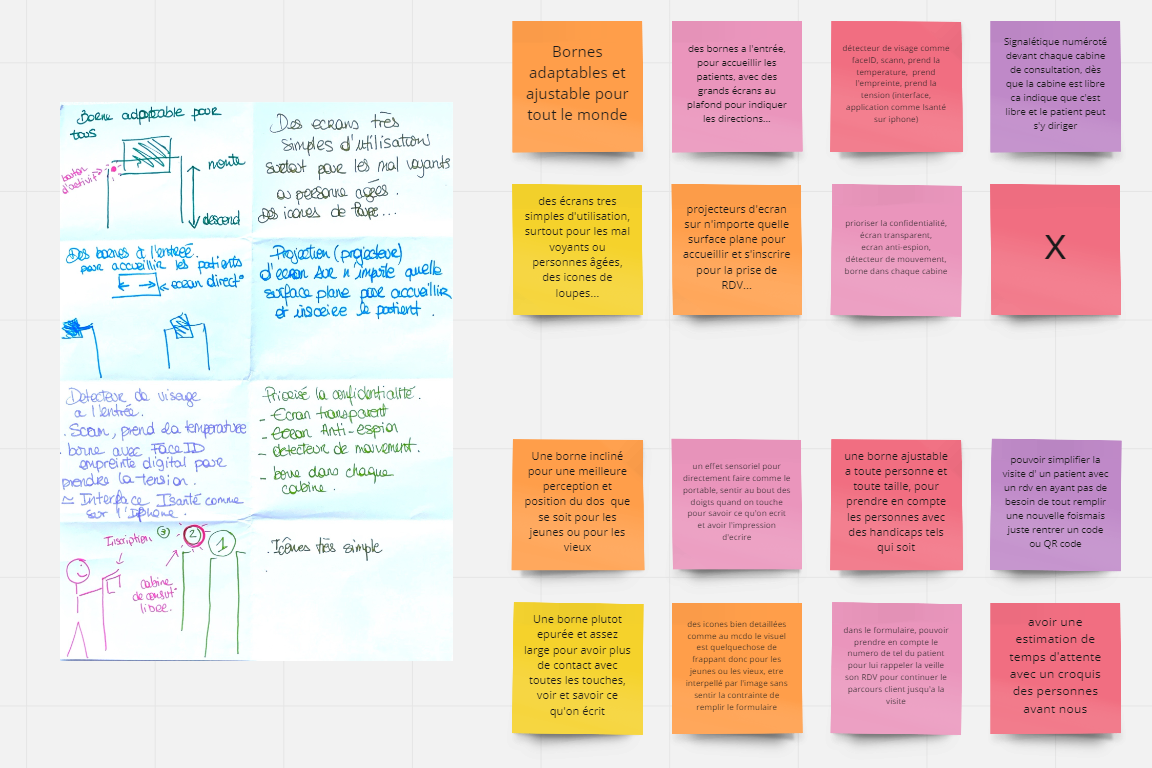
Afin d’avoir une idée de l’aspect de la borne que ça soit physique ou de son parcours virtuel, un Crazy 8 a été mis en place. D’abord fait sur papier pour permettre une expression plus libre, il a été ensuite reporté sur Miro.
Cela a permis de savoir dans quelle direction se diriger, et de trouver des idées.


Accéder à la borne
Pour mieux visualiser la borne, nous avons crée un dessin représentant la borne physiquement. S’ancrant dans ce qui ressemblera vraiment à DocCity, elle démontre l’idée finale :
Un arbre artificiel, cachant tous les câbles, et une scénographie basée sur de nombreuses flèches indiquant le chemin vers les bornes. Celles-ci disposées autour de l’arbre, possèdent un écran anti espion pour éviter qu’une personne passant par là puisse lire trop facilement.
En plus, l’écran s’adapte aux personnes handicapées ou âgées, grâce à un capteur visuel qui descend les informations sur l’écran.
Enfin, un cercle adossé sur l’arbre montre le passage du patient une fois son rendez vous pris et confirmé.
L’idée de l’arbre vient de l’arbre de vie, qui est un symbole fort dans l’étape de la guérison et de la vie en général.

Préparer le virtuel
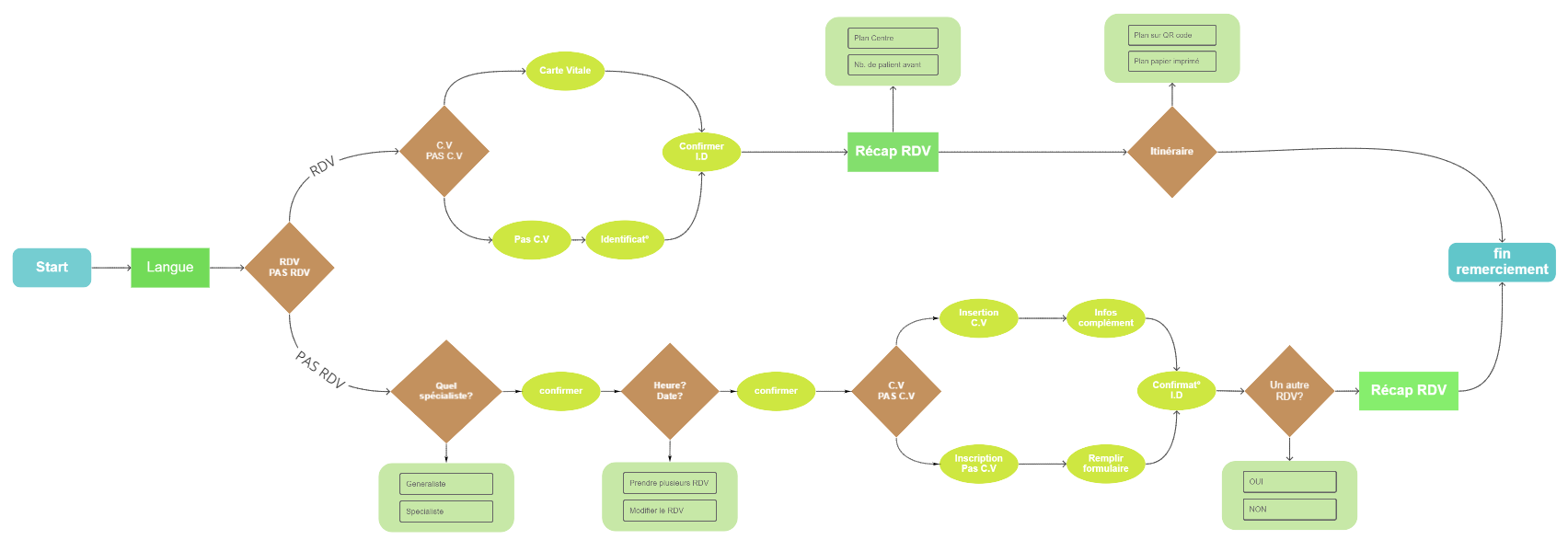
Afin de savoir où aller en ce qui concerne le parcours virtuel, nous avons crée un user flow. Celui ci permettait de savoir ce qui pouvait se passer quand un utilisateur se penchait sur la borne.
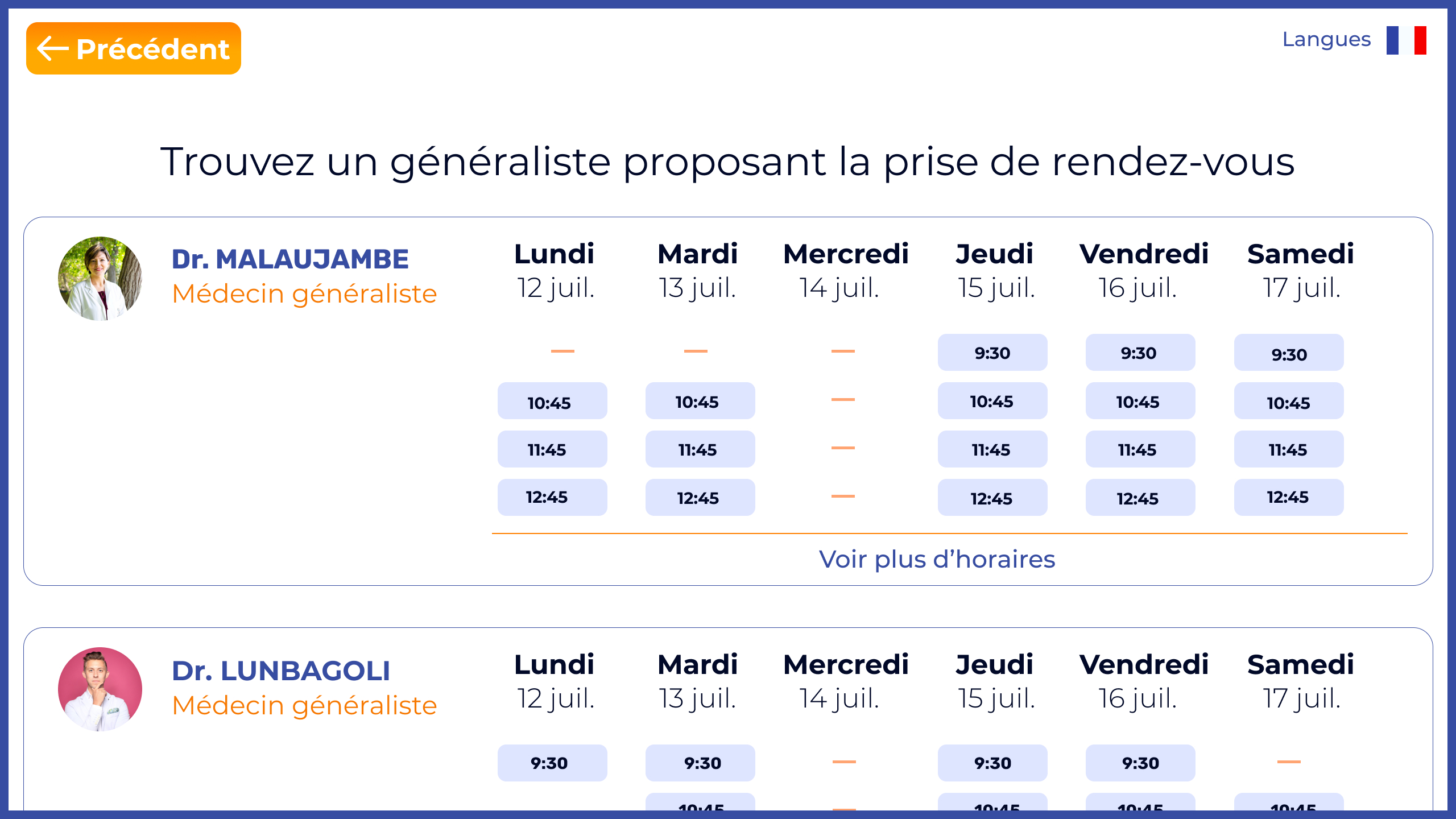
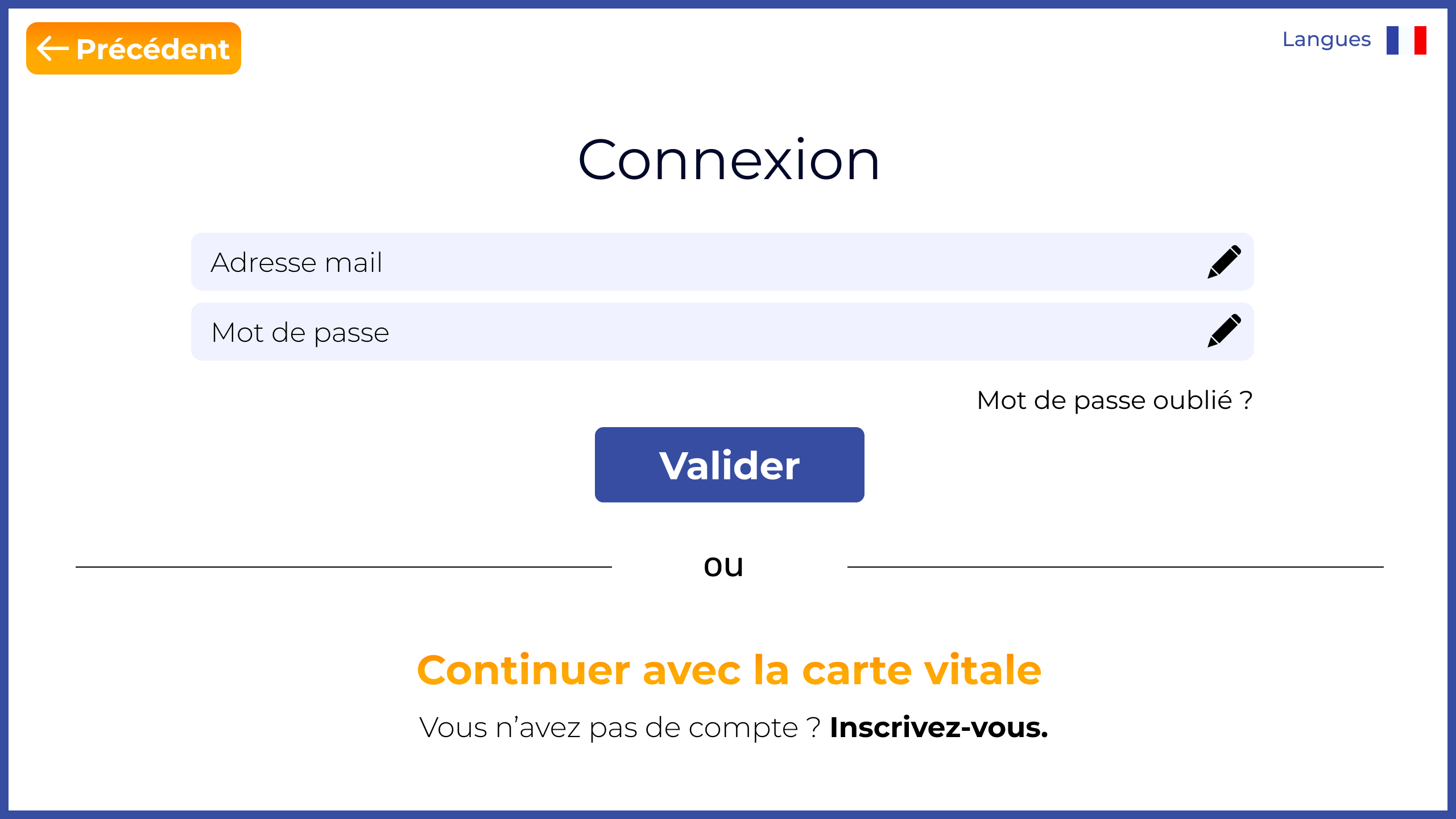
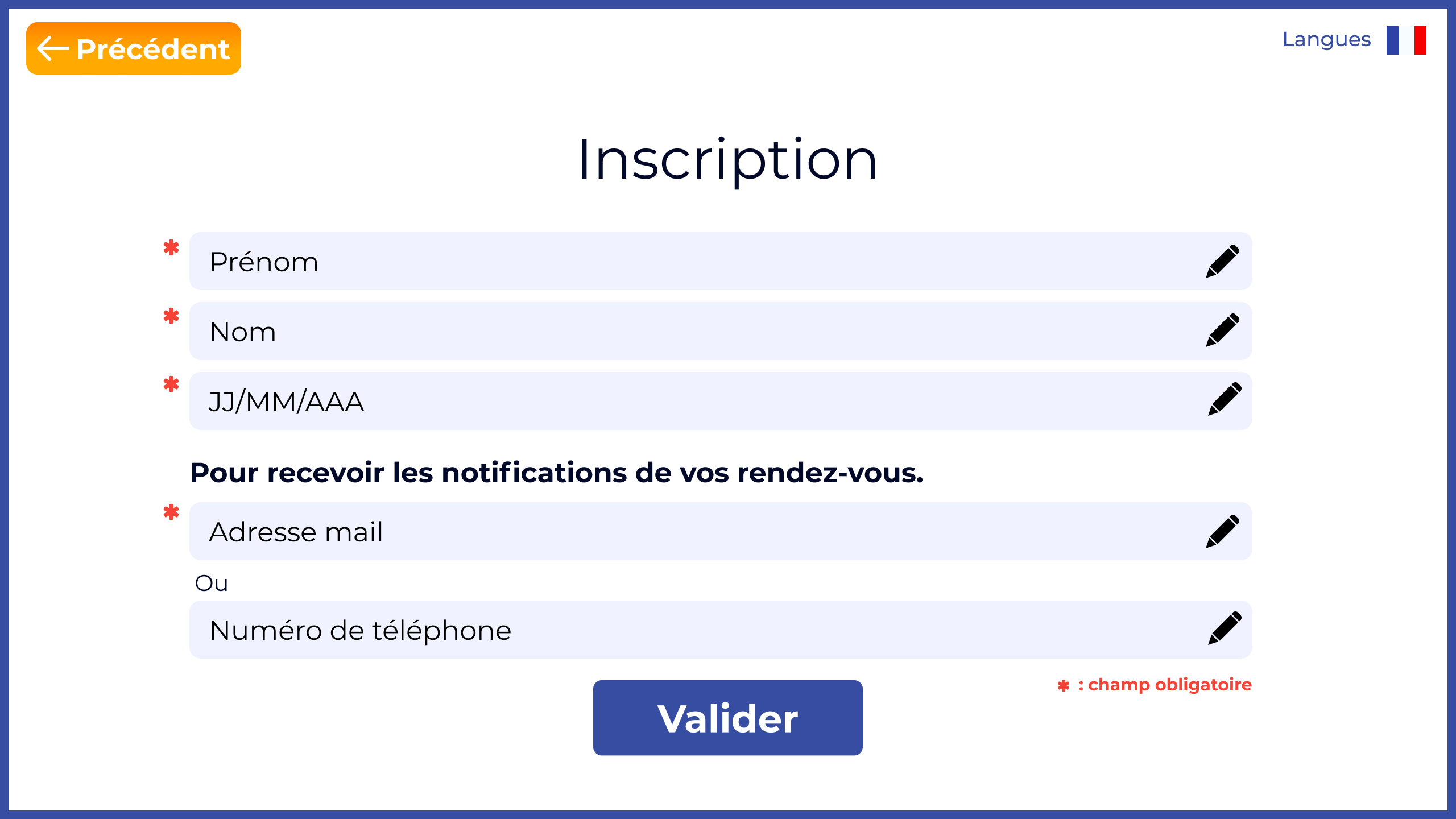
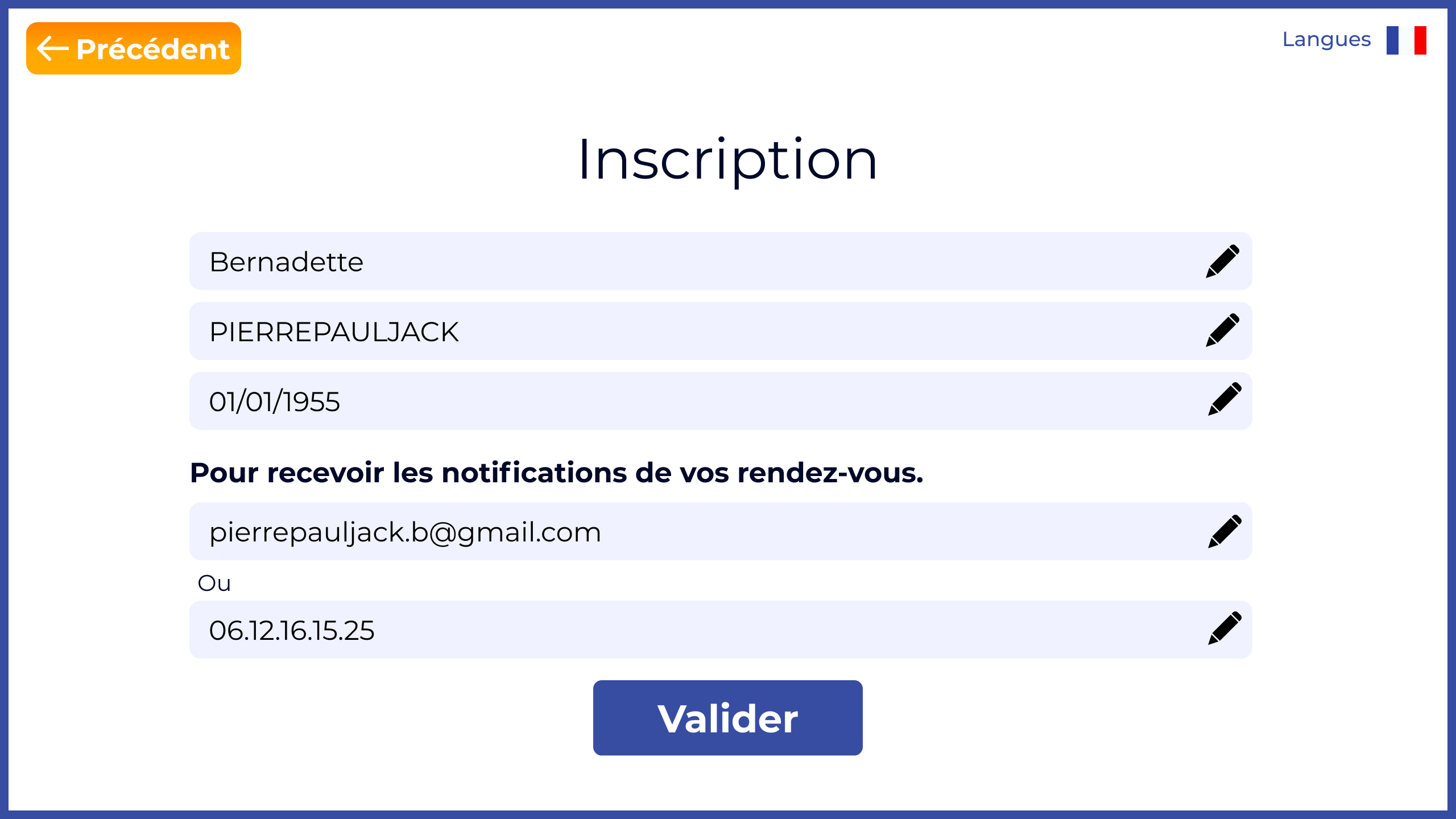
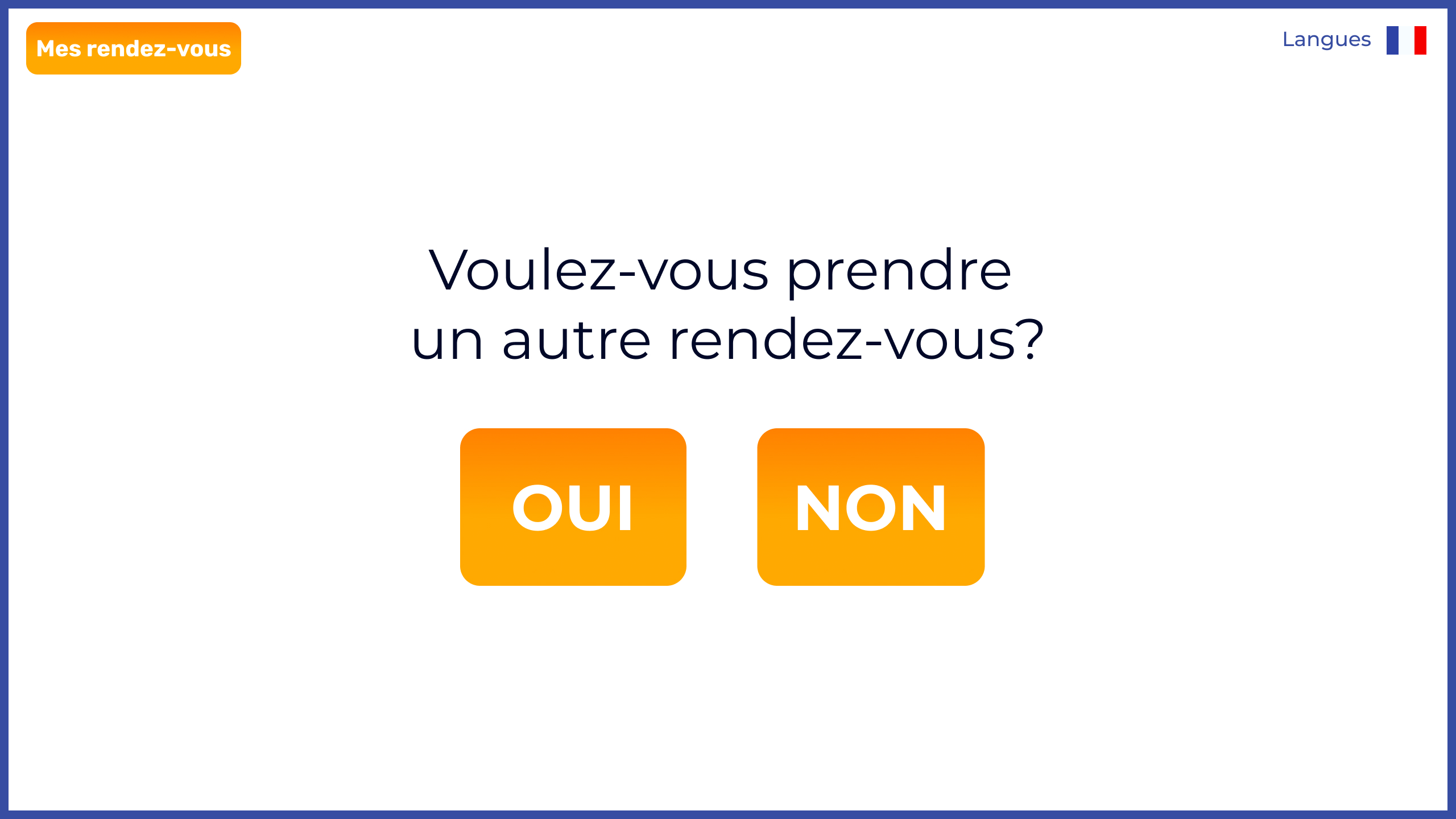
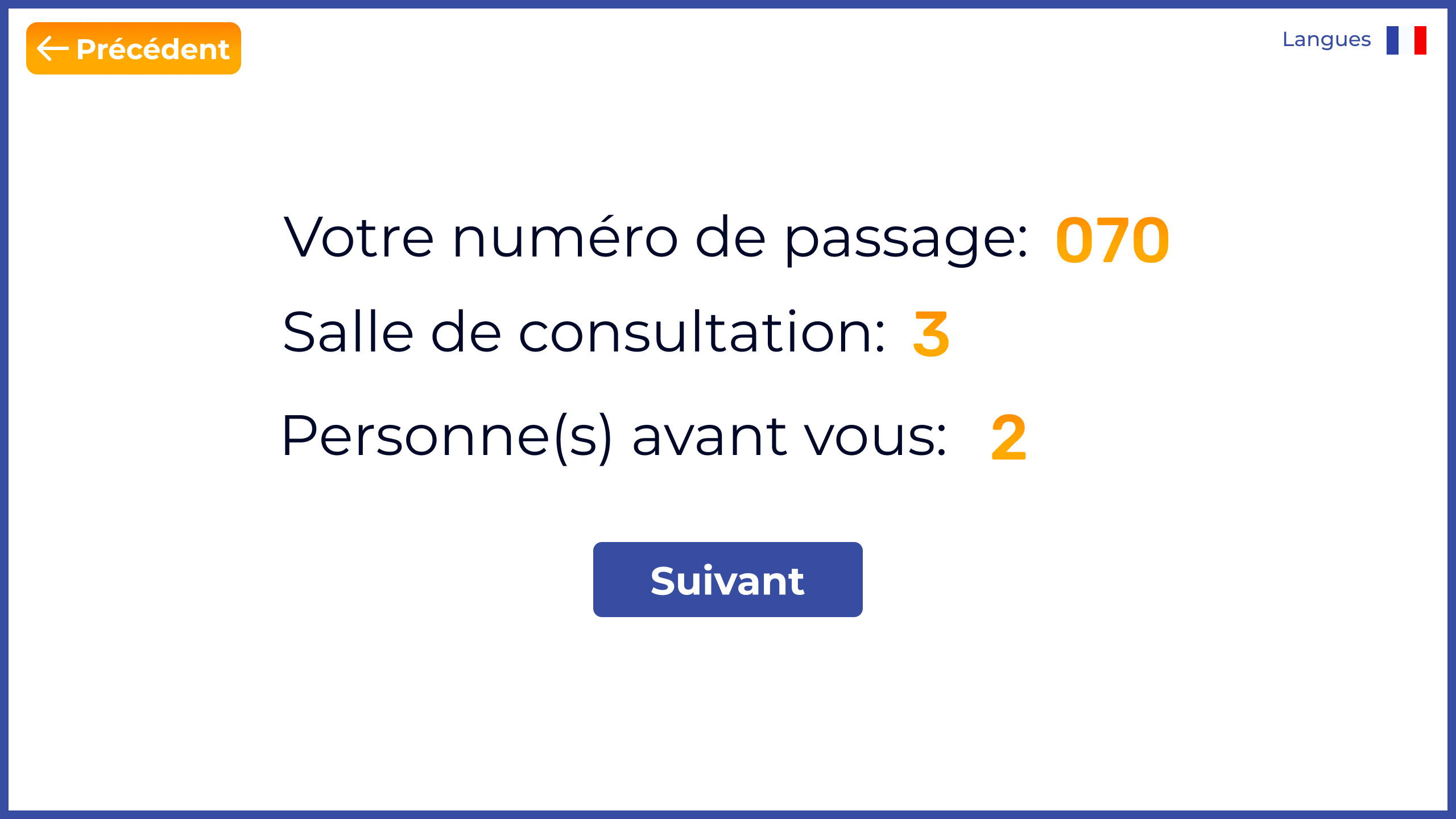
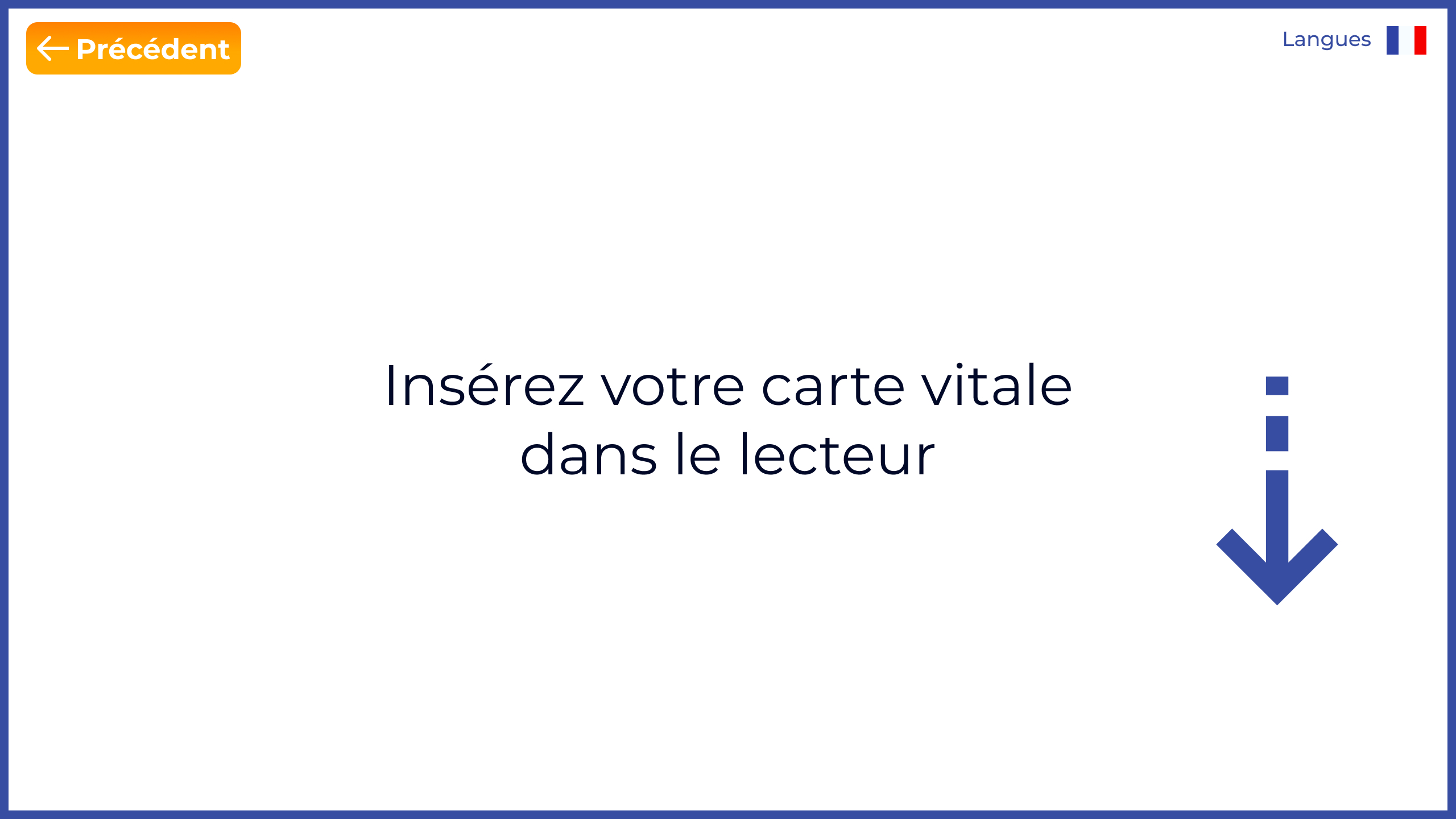
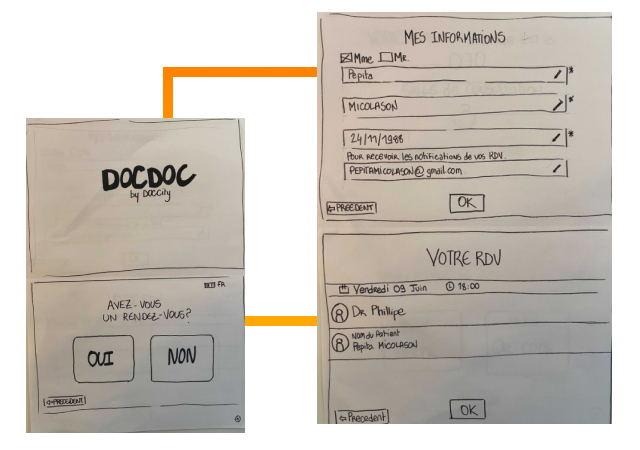
A la suite de ça, nous avons crée un lo-fi pour mettre en image ce parcours, et avoir une base d’à quoi pourrait ressembler ce qui sera le final. Ainsi, le lo-fi a de grosses écritures et est relativement simple, pour s’adapter au persona.

Parcours sans rendez-vous
Parcours avec rendez-vous
Déterminer ce qui est à tester
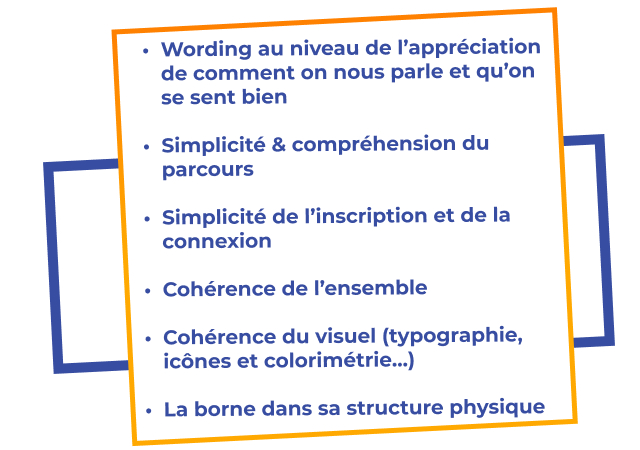
Avant de faire les tests, nous avons déterminé des objectifs. Ceux-ci permettaient de s’assurer que le prototype répondait aux problématiques diverses du projet. Ils sont surtout basés sur la simplicité du parcours, et sa compréhension, afin de s’assurer que le tout était adapté au persona, mais aussi, que la prise de rendez vous était simple.


Mettre en commun les tests
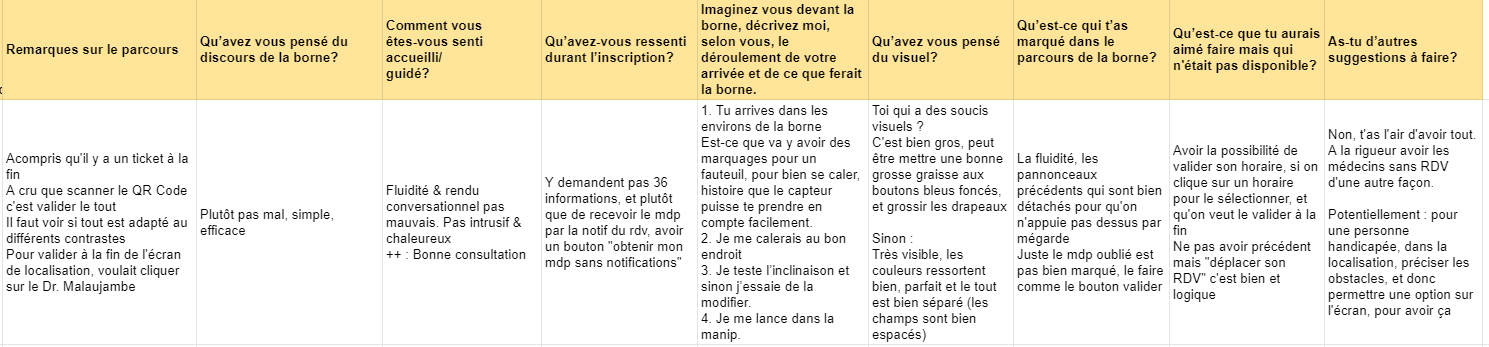
Après avoir testé 5 personnes, on a déroulé les réponses à nos questions sous forme de tableau. Ainsi, on pouvait voir les similitudes, et mettre en commun plus facilement.
L’extrait qui est affiché plus haut, montre l’exemple avec une des personnes. Les prénoms ont été masqué.

Réponse des personnes concernées
Sur 5 personnes testées, les tests ont été fait à la fois en physique et en distance. Nous avons tenté de toucher les personnes concernées, à savoir des personnes handicapées, âgées, malvoyantes…
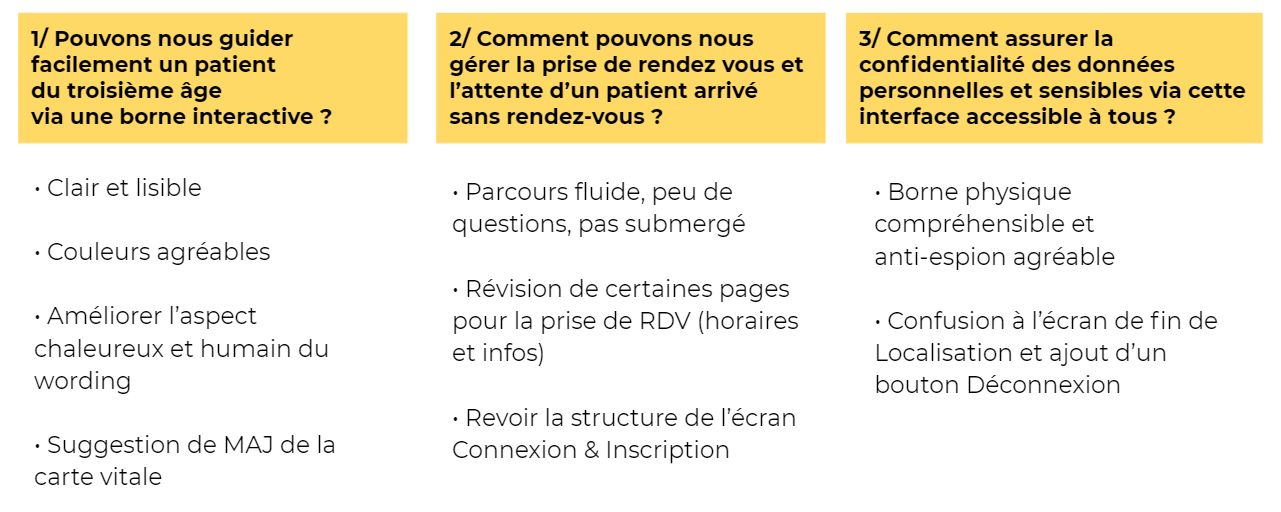
Les retours ont été très positifs, avec une impression de clarté, fluidité et où la confidentialité était un plus.
Bien sûr, il y a des axes d’amélioration à mettre en place :
– Améliorer la page de connexion et inscription
– Améliorer l’UX de ces champs de formulaire
– Augmenter les possibilités sur la page horaire, avec une sélection ou la possibilité de voir les semaines suivantes
– Permettre de voir des informations sur le spécialiste
– Améliorer encore un peu l’aspect chaleureux du wording.
Conclusion
Ce projet nous a apporté la possibilité de travailler sur un projet physique et digital, ce qui changeait. J’ai appris beaucoup grâce à cela. Ayant déjà travaillé dans la santé, cela m’a été agréable de retourner dans ce secteur.
Il nous a été proposé par Olivier Delas, et a été fait en collaboration avec Chloé Abettan et Ynola Gnago.